1 – Les balises d’un document HTML
<html> et </html>Commandes de début et de fin de document
<head> et </head> Entête du document : Informations non affichées
Titre du document
<body> et </body> Corps du document.2 – Structure d’un document HTML
Structure d’un document HTML
<HTML>
<HEAD>
<TITLE>Exemple de structure de documentHTML</TITLE>
</HEAD>
<BODY>
Voici un exemple de page HTML
</BODY>
</HTML>3 – Visualisation d’une page HTML
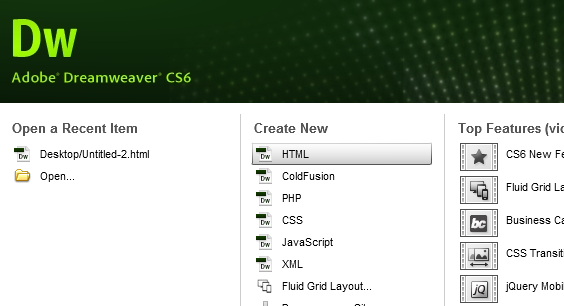
Pour visualiser une page HTML, plusieurs solutions s’offrent à vous, nous allons vous donner la plus simple! Lancez l’editeur de page web Dreamweaver CS6:

Cliquez ensuite sur le bouton HTML en haut afin de créer une nouvelle page HTML, vous obtenez la fenêtre suivante:

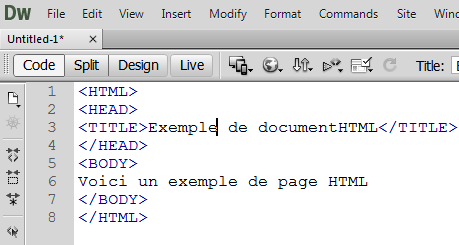
Cliquez ensuite sur l’onglet code en haut de l’éditeur, supprimez le code qui existe par défaut et tapez ensuite votre propre code.
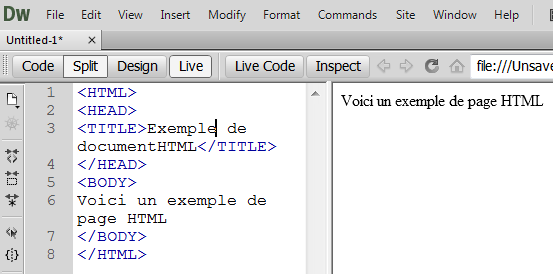
Pour voir votre page web maintenant il suffit cliquer sur l’onglet Live en haut de l’éditeur, laperçu de votre page html sera de la forme :