order-style
La propriété border-style est utilisé pour détérminer le type des bordures elle est doté des propriétés suivantes :
| Propriété | Effet |
| none | aucune bordure |
| dotted | bordure en pointillé (sauf internet explorer) |
| dashed | bordure en tirets (sauf internet explorer) |
| solid | bordure continue |
| double | bordure en double trait |
| groove | bordure en creux |
| ridge | bordure en saillie |
| inset | bordure en 3d lumière basse |
| outset | bordure en 3d lumière haute |
Exemple 1 :
p { border-style:solid;
border-width: 5px;
border-color: red ; }Il s’agit d’un type de bordure continue en rouge :

Exemple 2 :
p {
border-style: dashed;
border-width: 2px;
border-color: blue ; }
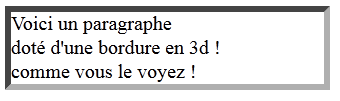
Exemple 3 :
p {
border-style: inset;
border-width: 5px;
border-color: black ; }
Remarque
On peut aussi spécifier les bordures à droite différemment de celle à gauche, top et bottom, on utilise dans ce cas la commande border-left-width, border-right-width, border-top-width, border-bottom-width, et de même pour les autres propriétés border-left-style, border-left-color…
Exemple :
<html>
<head>
<title> Background CSS </title>
</p>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0Ap%20%7B%20%0Aborder-left-style%3A%20inset%3B%0Aborder-left-color%3A%20red%20%3B%0Aborder-top-style%3A%20solid%3B%0Aborder-top-color%3A%20blue%20%3B%0Aborder-bottom-style%3A%20dashed%3B%0Aborder-bottom-color%3A%20black%20%3B%0Aborder-width%3A%205px%3B%0A%20%7D%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
<p>
</head>
<body>
Voici un exemple simple
de bordures css
</body>
</html>Ce qui va afficher à l’exécution :
