1 – Introduction
Le plugin Eclipse WindowBuilder est un concepteur Java GUI visuel, puissant et facile à utiliser permettant la création d’applications GUI Java sans vous casser la tête à écrire du code pour afficher des objets graphiques simples comme fenêtres, bouton de commandes, champs de textes… Avec WindowBuilder, vous pouvez créer des fenêtres compliquées en quelques minutes, il suffit d’utiliser le concepteur visuel et le code Java sera automatiquement généré pour vous. Vous pouvez facilement ajouter des contrôles à l’aide de glisser-déposer, gérer les événements de vos contrôles, modifier diverses propriétés des contrôles à l’aide d’un éditeur de propriétés et bien plus encore. Le code généré ne nécessite aucune bibliothèque personnalisée supplémentaire pour compiler et exécuter: l’ensemble du code généré peut être utilisé sans installer WindowBuilder. .

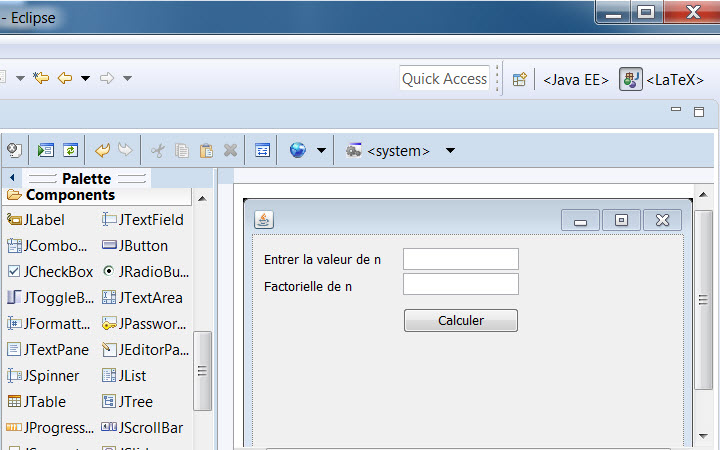
- L’éditeur est doté des principaux composants interface utilisateur (user interface ) suivants:
• Design View – la zone de présentation visuelle principale.
• Source View- code d’écriture et analyse du code généré
• Structure View- composée de l’arbre de composant et du volet Propriété.
– Component Tree- montre la relation hiérarchique entre tous les composants.
– Property Pane – affiche les propriétés et les événements des composants sélectionnés.
• Palette – permet un accès rapide aux composants spécifiques à une trousse d’outils.
• ToolBar – permet d’accéder aux commandes couramment utilisées.
• Context Menu – permet d’accéder aux commandes couramment utilisées.
2 – Installation de WindowBuilder
- Copiez le lien approprié pour votre version d’Eclipse à partir de la colonne Site de mise à jour sur la page de téléchargement:
- Depuis le menu Help d’Eclipse, choisissez Help > Install new Software…
.
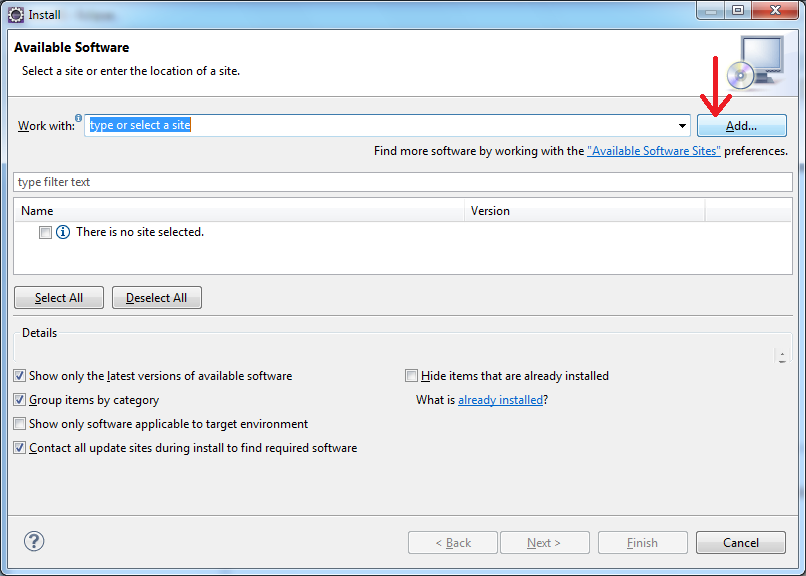
. - Dans la fenêtre qui apparait cliquez sur le bouton Add
.
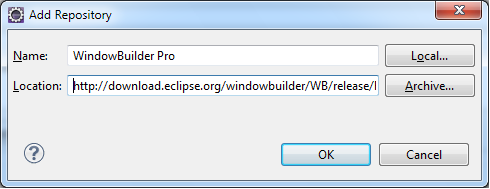
. - Dans la boîte de dialogue apparue, dans le champ Name, saisissez un nom descriptif (comme “WindowBuilder Pro”) et collez le lien correct (voir étape 1) dans le champ Emplacement. Cliquez ensuite sur le bouton OK: .

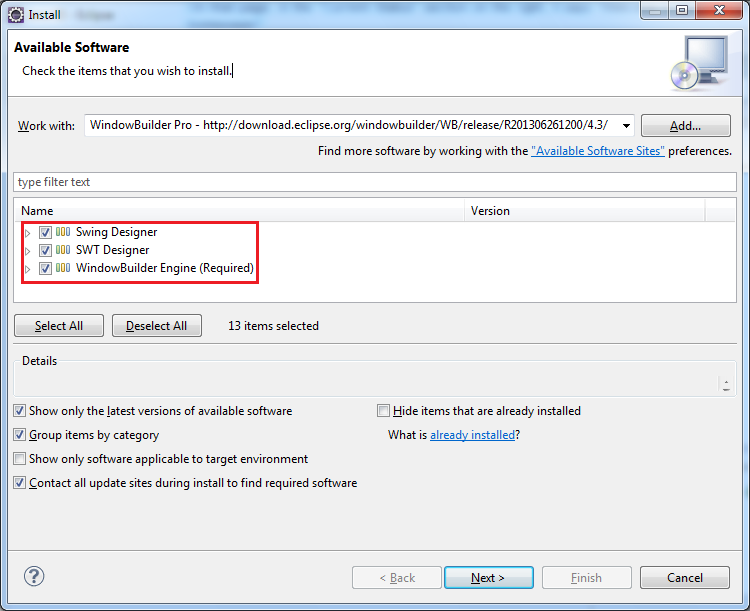
. - Sélectionnez toutes les cases à cocher qui vont apparaître, puis cliquez sur Suivant pour installez WindowBuilder :
:
.
3 – Comment utiliser WindowBuilder ?
Pour utiliser WindowBuilder :
- Tapez la combinaison de touche Ctrl + N et vous allez voir apparaitre la fenêtre suivante :

- Choisissez ensuite comme type de projet : WindowBuilder -> Application Window

- Après avoir cliquez sur le bouton Finish vous obtenez votre premier projet WindowBuilder :

- Cliquez maintenant sur l’onglet Design pour afficher la fenêtre crée automatiquement par WindowBuilder , ainsi que les autres outils graphiques WYSIWYG : Containers, Layouts, Compoasants Swing et Awt …
