1 – Les classes CSS
On a besoin parfois d’affecter un ensemble de styles à chaque fois qu’on a besoin ! Pour répondre à cette nécessité on utilise ce qu’on appelle les classes. Le rôle d’une classe est de stocker une quantité de codes CSS pour être réutilisée par la suite.
Déclaration d’une classe css
Une classe est déclarée à l’aide de son nom précédé d’un point “.”
Exemple :
.maClass { font-family: arial ;
font-size: 28 ;
font-weight: bold ;
color:red ;
}Exemple :
C’est une classe permettant d’ecrire avec la police arial, en gras taille=18 et en couleur rouge. Mais comment peut – on appliquer cette classe ? Le problème est simple : il suffit d’ajouter à l’interieur de la balise à laquelle on veut appliquer la classe :
class=”nom de la classe”
dans notre cas c’est :
class=”maClasse”
Exemple :
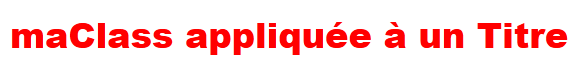
<H1 class="maClass">Et dans ce cas le code de la classe alise maClass sera appliqué à la balise H1
En appliquant cette classe à un titre on obtient :

2 – Les ID CSS
Les ID en CSS sont semblables aux class CSS, la seule différence c’est que les class sont utilisable autant de fois qu’on en a besoin, tandis que les ID ne sont utilisable qu’une seule fois. La déclaration d’un ID en CSS se fait à l’aide de son nom précédé du symbole ” # “
Exemple :
#myID{
width: 300px;
border-style:solid;
border-width: 5px;
border-color: red ;
}Pour appliquer cet ID CSS à une balise il suffit d’introduire l’expression id=”myID” à l’intérieur de la balise en question
Exemple:
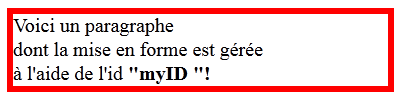
<p id="myID">
Voici un paragraphe<br />
dont la mise en forme est gérée <br />
à l'aide de l'id <b>"myID "<b>!
</p>Ce qui va afficher au navigateur :