1 – La balise <table>
Un tableau est déclaré en langage HTML à l’aide des balises <TABLE> et </TABLE> On peut ajouter des caractéristique à la balise <TABLE> afin de spécifier la hauteur, largeur, bordure, couleur , …
Exemple
<TABLE border=1 width=500 height=300 BGCOLOR=FFFF00 ></TABLE>Définit un tableau avec la bordure 1 largeur 500 hauteur 300 couleur jaune
2 – Insertion des lignes et des colonnes
Pour insérer une ligne dans un tableau on introduit les balises <TR> et </TR> , pour insérer des cellules dans une ligne on utilise les balises <TD> et </TD>
Exemple
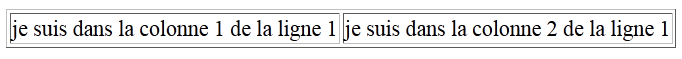
<TABLE border="1">
<tr>
<td>je suis dans la colonne 1 de la ligne 1</td>
<td>je suis dans la colonne 2 de la ligne 1</td>
</tr>
</TABLE>Ce qui va afficher à l’écran après exécution :

Si je veux par exemple créer un tableau avec plusieurs lignes et plusieurs colonnes par exemple un tableau de deux lignes et trois colonnes, je dois insérer deux deux codes de lignes <tr> </tr> et à l’intérieur de chacune de ces codes je dois insérer le code de colonne <td> </td> trois fois :
<tr> <--- début de la premières ligne
<td> 1ère colonne</td>
<td> 2ème colonne</td>
<td> 3ème colonne</td>
</tr>
<--- Fin de la première ligne
<tr> <--- début de la deuxième ligne
<td> 1ère colonne</td>
<td> 2ème colonne</td>
<td> 3ème colonne</td>
</tr>
<--- Fin de la première ligneVoici le code final :
<table border="1">
<tr>
<td> 1ère colonne</td>
<td> 2ème colonne</td>
<td> 3ème colonne</td>
</tr>
<tr>
<td> 1ère colonne</td>
<td> 2ème colonne</td>
<td> 3ème colonne</td>
</tr>
</table>Ce qui va afficher au navigateur :

3 – Les attributs de la balise <table>
L’attribut border
Si on veut se modifier les bordures on change tout simplement l’attribut border=” ” par une autre valeur par exemple border=” 2″ ou border=” 3″…
Exemple
avec border=”5 ” on obtient :

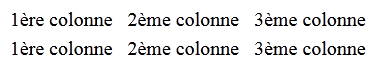
Si on ne veut pas mettre de bordures, il suffit de mettre border=”0 ” ou tout simplement ne pas ajouter d’attribut border et mettre simplement la balise <table>
Et voici ce qu’on obtient sans mettre d’attribut border :

Les attributs width et height
L’attribut width spécifie la largeur du tableau tandis que l’attribut height spécifie sa hauteur :
Exemple
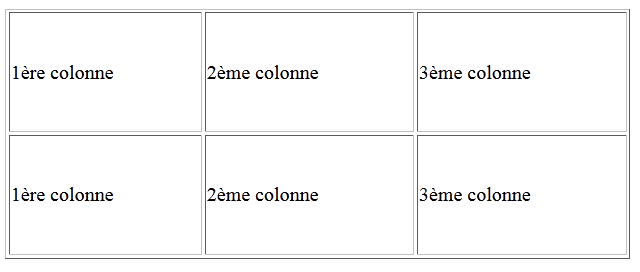
Pour tracer un tableau de largeur =500 et de hauteur =200 , on utilise le code :
<table border=1 width="500" height="200">
<tr>
<td> 1ère colonne</td>
<td> 2ème colonne</td>
<td> 3ème colonne</td>
</tr>
<tr>
<td> 1ère colonne</td>
<td> 2ème colonne</td>
<td> 3ème colonne</td>
</tr>
</table>Voici ce qu’on obtient au navigateur après exécution du code :