Ce tutoriel Java est conçu pour les débutants ayant besoin de comprendre l’api Swing de Java à partir de zéro.
En Java, Swing fournit un ensemble de bibliothèques pour créer une interface graphique (GUI), pour le faire fonctionner indépendamment sur différentes plates-formes. Swing est certainement celui qui est le plus utilisé, car ses propriétés de légèreté, contrôle et de personnalisation facile.
Avant Swing, AWT(Abstract Windowing Toolkit) est celui qui permet de créer différentes interfaces graphiques. Cependant, en raison de ses inconvénients sur la plate-forme, lourd et peu de composants, il a été remplacé par Java Swing, qui est intégré au package AWT. Notez que certains composants AWT restent en Java et dans certaines situations, il doit être utilisé. Dans la partie suivante, vous verrez un package AWT à importer par nos exemples.
Dans ce tutoriel, nous nous concentrons sur Java Swing, qui possède un large éventail de composants, tels que JFrame, JTable, JButton, JMenu, etc.
Les composants Swing de Java
JFrame
Dans Java Swing, la plupart des applications seront construites à l’intérieur d’un composant de base appelé JFrame, qui crée une fenêtre pour contenir d’autres composants.
import javax.swing.*;
public class Main
{
public static void main(String[] args)
{
JFrame frame = new JFrame("Hello World");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(250, 250);
frame.setVisible(true);
}
}
Notez que nous pouvons initialiser le frame avec la chaîne « Hello World », ce qui crée un frame vide avec le titre « Hello World ». La fonction setDefaultCloseOperation indique au frame quoi faire lorsque l’utilisateur ferme le frame et JFrame.EXIT_ON_CLOSE; sortir quant l’utilisateur ferme le frame. La taille du frame peut être définie par setSize avec les paramètres (largeur et hauteur). Notez que sans la fonction setVisible avec le paramètre « true », vous ne verrez rien à l’écran. Pour voir la partie GUI, nous avons besoin de cette fonction.
Sortie:

JLabel
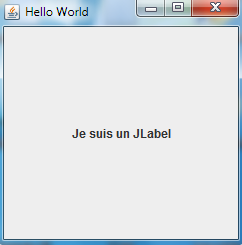
JLabel est une zone pour afficher une chaîne courte ou une image ou les deux. Normalement, nous pouvons ajouter le JLabel dans le JFrame que nous avons construit dans la partie précédente et afficher différents textes. Avec le code java suivant ajouté après la création de JFrame, une label avec le texte « Je suis un JLabel » est créée.
JLabel label = new JLabel(“Je suis un JLabel”, JLabel.CENTER);
frame.add(label);
Pour la position du label, elle pourrait être spécifiée par JLabel.LEFT (gauche), JLabel.CENTER (centre), JLabel.RIGHT (droite).
Sortie:

JPanel
JPanel est un conteneur populaire pour contenir différents composants. Il peut être défini et ajouté à l’aide du code suivant:
JPanel panel = new JPanel(); frame.add(panel);
JButton
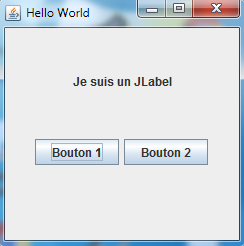
JButton est un composant de Java Swing. Il peut être configuré pour avoir différentes actions, en utilisant event listener. Pour cette partie, nous en discuterons dans un autre tutoriel. Dans le code suivant, nous avons ajouté deux boutons dans le panel avec un nom différent Bouton 1, Bouton 2
import javax.swing.*;
import java.awt.*;
public class Main
{
public static void main(String[] args)
{
// Définissez le frame
JFrame frame = new JFrame("Hello World");
JLabel label = new JLabel("Je suis un JLabel", JLabel.CENTER);
frame.add(label);
// Définissez le panel
JPanel panel = new JPanel();
// Définir les boutons
JButton btn1 = new JButton("Bouton 1");
JButton btn2 = new JButton("Bouton 2");
// Ajouter les boutons au frame
panel.add(btn1);
panel.add(btn2);
// Ajouter label et panel au frame
frame.setLayout(new GridLayout(2, 1));
frame.add(label);
frame.add(panel);
frame.pack();
frame.setSize(250, 250);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
Dans l’exemple ci-dessus, nous avons défini un label sur le côté supérieur et un panel contenant deux boutons en bas.
Sortie:

JRadioButton
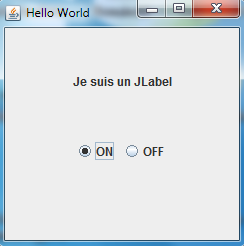
Ici, JRadioButton est assez différent de JButton. Il s’agit d’un bouton radio qui peut être sélectionné ou désélectionné. À utiliser avec l’objet ButtonGroup pour créer un groupe de boutons, dans lequel un seul bouton peut être sélectionné à la fois.
import javax.swing.*;
import java.awt.*;
public class Main
{
public static void main(String[] args)
{
// Définissez le frame
JFrame frame = new JFrame("Hello World");
JLabel label = new JLabel("Je suis un JLabel", JLabel.CENTER);
frame.add(label);
// Définissez le panel
JPanel panel = new JPanel();
// Créer des boutons radio
ButtonGroup group = new ButtonGroup();
JRadioButton radio1 = new JRadioButton("ON", true);
JRadioButton radio2 = new JRadioButton("OFF", false);
// Ajouter les boutons radio au groupe
group.add(radio1);
group.add(radio2);
// Ajouter les boutons au frame
panel.add(radio1);
panel.add(radio2);
// Ajouter label et panel au frame
frame.setLayout(new GridLayout(2, 1));
frame.add(label);
frame.add(panel);
frame.pack();
frame.setSize(250, 250);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
Sortie:

JCheckBox
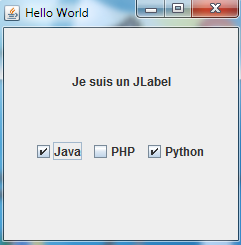
JCheckBox est utilisé pour créer une case à cocher, dont plusieurs cases à cocher peuvent être sélectionnées en même temps. C’est la principale différence entre JRadioButton.
import javax.swing.*;
import java.awt.*;
public class Main
{
public static void main(String[] args)
{
// Définissez le frame
JFrame frame = new JFrame("Hello World");
JLabel label = new JLabel("Je suis un JLabel", JLabel.CENTER);
frame.add(label);
// Définissez le panel
JPanel panel = new JPanel();
// Créer des cases à cocher
JCheckBox checkBox1 = new JCheckBox("Java", true);
JCheckBox checkBox2 = new JCheckBox("PHP");
JCheckBox checkBox3 = new JCheckBox("Python", true);
// Ajouter les cases à cocher au frame
panel.add(checkBox1);
panel.add(checkBox2);
panel.add(checkBox3);
// Ajouter label et panel au frame
frame.setLayout(new GridLayout(2, 1));
frame.add(label);
frame.add(panel);
frame.pack();
frame.setSize(250, 250);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
Sortie:

JComboBox
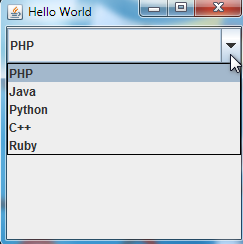
JComboBox est un composant permettant de sélectionner une valeur dans une liste déroulante. Vous pouvez choisir un et un seul élément dans la liste. L’exemple suivant montre comment créer une liste déroulante, à partir de laquelle différents langages peuvent être choisis: « PHP », « Java », « Python », « C++ », « Ruby ».
import javax.swing.*;
import java.awt.*;
public class Main
{
public static void main(String[] args)
{
// Définissez le frame
JFrame frame = new JFrame("Hello World");
// Set data in the drop-down list
String[] langs = {"PHP", "Java", "Python", "C++", "Ruby"};
// Créer une liste déroulante
JComboBox cb = new JComboBox(langs);
frame.setLayout(new GridLayout(6, 1));
frame.add(cb);
frame.pack();
frame.setSize(250, 250);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
Sortie:

JTable
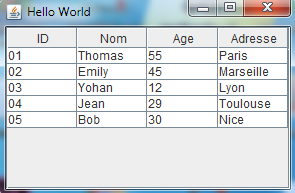
JTable est utilisé pour créer des tables bidimensionnelles. La table peut afficher des données à l’intérieur. En plus, l’utilisateur peut également modifier les données. L’exemple suivant montre que nous avons créé quatre colonnes: ID, Nom, Age, Adresse. Dans chaque colonne, nous avons mis les données / informations à l’intérieur.
import javax.swing.*;
import java.awt.*;
public class Main
{
public static void main(String[] args)
{
// Définissez le frame
JFrame frame = new JFrame("Hello World");
//L'en-têtes du JTable
String[] column = {"ID", "Nom", "Age", "Adresse"};
//Les lignes du JTable
String[][] data = {
{"01", "Thomas", "55", "Paris"},
{"02", "Emily", "45", "Marseille"},
{"03", "Yohan", "12", "Lyon"},
{"04", "Jean", "29", "Toulouse"},
{"05", "Bob", "30", "Nice"}
};
// Créer le JTable
JTable table = new JTable(data, column);
JScrollPane scroll = new JScrollPane(table);
frame.add(scroll);
frame.pack();
frame.setSize(300, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
Sortie:

JMenu
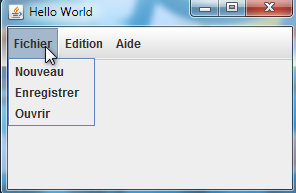
La classe JMenu permet de créer un menu déroulant. Dans cet exemple, nous avons différents paramètres sur le menu. Nous avons le menu Fichier, qui comprend le sous-menu Nouveau, Ouvrir, Enregistrer et le menu Édition et en fin le menu Aide.
import javax.swing.*;
import java.awt.*;
public class Main
{
public static void main(String[] args)
{
// Définissez le frame
JFrame frame = new JFrame("Hello World");
JPanel panel = new JPanel();
// Définir le menu principal
JMenuBar menu = new JMenuBar();
JMenu file = new JMenu("Fichier");
JMenu edit = new JMenu("Edition");
JMenu help = new JMenu("Aide");
// Définir le sous-menu pour Fichier
JMenuItem newf = new JMenuItem("Nouveau");
JMenuItem quit = new JMenuItem("Ouvrir");
JMenuItem save = new JMenuItem("Enregistrer");
file.add(newf);
file.add(save);
file.add(quit);
menu.add(file);
menu.add(edit);
menu.add(help);
frame.setLayout(new GridLayout(5, 1));
frame.add(menu);
frame.add(panel);
frame.pack();
frame.setSize(300, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
Sortie:

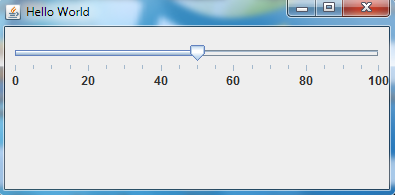
JSlider
JSlider est un composant qui permet aux utilisateurs de sélectionner une valeur en faisant glisser un bouton dans un intervalle spécifié. Le bouton, il pointe toujours vers le point qui correspond aux valeurs entières dans l’intervalle.
import javax.swing.*;
import java.awt.*;
public class Main
{
public static void main(String[] args)
{
// Définissez le frame
JFrame frame = new JFrame("Hello World");
JPanel panel = new JPanel();
// Définissez le slider
JSlider slider = new JSlider();
slider.setMajorTickSpacing(20);
slider.setMinorTickSpacing(5);
slider.setPaintTicks(true);
slider.setPaintLabels(true);
frame.setLayout(new GridLayout(2, 1));
frame.add(slider);
frame.pack();
frame.setSize(400, 200);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
}
}
Sortie: